Flex Shuffler: Text mit Flexbox zufällig anordnen und mischen
Eingabe-Text (Beispiel)
HTML-Ausgabe
Vorschau
Was ist das CSS Flexbox-Layout?
Das CSS Flexbox-Layout ist ein flexibles Layout-Modul, mit dem Sie Elemente innerhalb eines Containers auf eine bestimmte Weise anordnen können. Es ermöglicht Ihnen, Elemente horizontal oder vertikal auszurichten, den Platz zwischen den Elementen zu verteilen und festzulegen, wie Elemente auf der Grundlage des verfügbaren Platzes wachsen oder schrumpfen sollen. Außerdem können Sie die Reihenfolge der Elemente unabhängig von ihrer Position im HTML-Code ändern. Um Flexbox zu verwenden, müssen Sie die Display-Eigenschaft des Container-Elements auf "flex" setzen und dann die verschiedenen Flexbox-Eigenschaften verwenden, um das Layout der untergeordneten Elemente zu steuern. Einige der wichtigsten Flexbox-Eigenschaften sind:
- flex-direction: gibt die Richtung an, in der die Flexelemente angeordnet werden (z.B. row, column, row-reverse, column-reverse)
- justify-content: gibt an, wie die Flexelemente entlang der Hauptachse ausgerichtet werden (z.B. flex-start, flex-end, center, space-between, space-around)
- align-items: gibt an, wie die Flexelemente entlang der Querachse ausgerichtet werden (z.B. stretch, flex-start, flex-end, center)
- flex-wrap: gibt an, ob die Flex-Elemente auf mehrere Zeilen umgebrochen werden sollen, wenn in einer Zeile nicht genügend Platz ist
- flex-grow: gibt an, wie stark ein Flexelement im Verhältnis zu den anderen Elementen im Container wachsen soll
- flex-shrink: gibt an, wie stark ein Flexelement im Verhältnis zu den anderen Elementen im Container schrumpfen soll
- flex-basis: gibt die anfängliche Größe eines Flexelements an, bevor der freie Platz verteilt wird
Flexbox ist ein leistungsstarkes Layout-Tool, mit dem Sie responsive, flexible Layouts für Ihre Webseiten erstellen können.
Die CSS-Eigenschaft Flexbox "order"
Mit der Eigenschaft "order" in CSS Flexbox können Sie die visuelle Reihenfolge der Elemente innerhalb eines Flexcontainers festlegen, unabhängig von ihrer Position im HTML-Code. Standardmäßig wird die Reihenfolge der Elemente durch ihre Position im HTML-Code bestimmt, wobei die Elemente in der Reihenfolge erscheinen, in der sie geschrieben werden. Mit der Eigenschaft order können Sie jedoch die Reihenfolge der Elemente ändern und sie nach Bedarf neu anordnen.
Die Eigenschaft Reihenfolge nimmt einen numerischen Wert an, wobei niedrigere Werte vor höheren Werten erscheinen. Wenn Sie zum Beispiel den Ordnungswert eines Elements auf -1 setzen, erscheint es vor Elementen mit einem Ordnungswert von 0 oder höher. Wenn Sie den Ordnungswert eines Elements auf 2 setzen, wird es nach Elementen mit einem Ordnungswert von 1 oder 0 angezeigt.
Einige Anwendungsfälle für die Eigenschaft "order" sind:
- Neuanordnung von Elementen auf kleineren Bildschirmen: Sie können die Eigenschaft order verwenden, um Elemente auf kleineren Bildschirmen, z. B. auf mobilen Geräten, neu anzuordnen und so ein benutzerfreundlicheres Layout zu erstellen. Sie können zum Beispiel das Navigationsmenü auf mobilen Geräten an den unteren Rand des Bildschirms verschieben, damit die Benutzer leichter darauf zugreifen können.
- Erstellen eines responsiven Layouts: Die Eigenschaft order kann verwendet werden, um ein responsives Layout zu erstellen, das sich je nach Bildschirmgröße ändert. Zum Beispiel könnten Sie den Hauptinhaltsbereich auf größeren Bildschirmen vor der Seitenleiste anzeigen und umgekehrt auf kleineren Bildschirmen.
- Visuell ansprechende Layouts erstellen: Die Eigenschaft order kann verwendet werden, um optisch ansprechende Layouts zu erstellen, indem Elemente in einer Reihenfolge angeordnet werden, die für das Auge gut aussieht.
Es ist wichtig zu beachten, dass die Eigenschaft order nur die visuelle Reihenfolge der Elemente beeinflusst und nicht die Reihenfolge, in der sie vom Browser verarbeitet oder gerendert werden. Elemente mit einem niedrigeren Ordnungswert werden immer noch vor Elementen mit einem höheren Ordnungswert verarbeitet und gerendert.
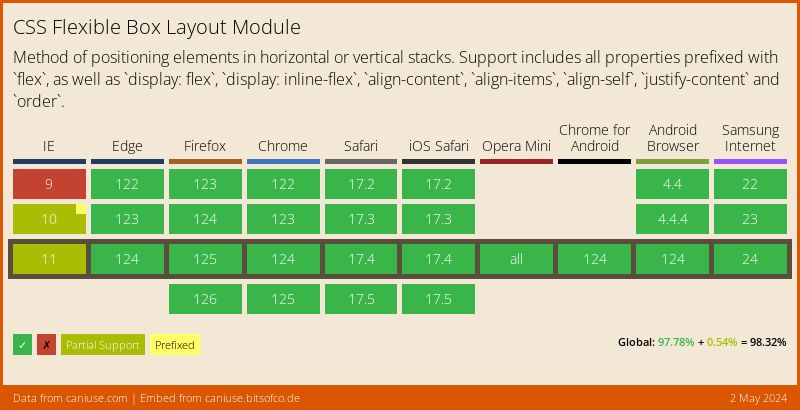
Welche Browser unterstützen das Flexbox-Layoutmodell?
Das CSS-Flexbox-Layoutmodell wird von den meisten modernen Webbrowsern unterstützt, darunter:
- Google Chrome
- Mozilla Firefox
- Apple Safari
- Microsoft Edge
- Internet Explorer (Version 10 und höher)
Der Grad der Unterstützung für Flexbox kann je nach Browser und dessen Version variieren. Einige ältere Versionen von Browsern unterstützen Flexbox möglicherweise nur teilweise oder in begrenztem Umfang oder erfordern Herstellerpräfixe, um ordnungsgemäß zu funktionieren. Es ist immer eine gute Idee, Ihr Flexbox-Layout in mehreren Browsern zu testen, um sicherzustellen, dass es wie erwartet funktioniert.
Wenn Sie ältere Browser unterstützen müssen, die keine vollständige Unterstützung für Flexbox bieten, können Sie Polyfills oder Fallback-Stile verwenden, um sicherzustellen, dass Ihr Layout korrekt funktioniert. Polyfills sind JavaScript-Bibliotheken, die älteren Browsern Unterstützung für neuere Funktionen hinzufügen, während Fallback-Stile alternative Stile sind, die verwendet werden, wenn eine bestimmte Funktion von dem Browser nicht unterstützt wird.
Wo kann ich weitere Informationen über das CSS Flexbox-Layout finden?
- "A Complete Guide to Flexbox" by Chris Coyier on CSS-Tricks:
https://css-tricks.com/snippets/css/a-guide-to-flexbox/ - "Flexbox Froggy" - an interactive game that teaches you Flexbox:
https://flexboxfroggy.com/ - "Flexbox: Make your HTML look like this with just one line of code" by Rachel Andrew on MDN Web Docs:
https://developer.mozilla.org/en-US/docs/Learn/CSS/CSS_layout/Flexbox - "Flexbox: A Responsive CSS Layout Module" by W3Schools:
https://www.w3schools.com/css/css3_flexbox.asp - "The Flexbox Layout Module" by Rachel Andrew on MDN Web Docs:
https://developer.mozilla.org/en-US/docs/Web/CSS/CSS_Flexible_Box_Layout/Basic_Concepts_of_Flexbox
Bücher, die Ihnen helfen, CSS zu lernen und das Flexbox-Layoutmodell anzuwenden
Hier sind fünf Bücher, die Ihnen helfen können, CSS und den Flexbox-Layoutmodus zu erlernen:
- "CSS: The Definitive Guide" by Eric A. Meyer:
https://www.amazon.com/CSS-Definitive-Guide-Visual-Presentation/dp/1449393195/ - "CSS in Depth" by Keith J. Grant:
https://www.amazon.com/CSS-Depth-Keith-J-Grant/dp/1617293458/ - "CSS Secrets: Better Solutions to Everyday Web Design Problems" by Lea Verou:
https://www.amazon.com/CSS-Secrets-Solutions-Everyday-Problems/dp/1449372635/ - "Web Design with HTML, CSS, JavaScript and jQuery Set" by Jon Duckett:
https://www.amazon.com/Web-Design-HTML-JavaScript-jQuery/dp/1119038634/
Diese Bücher decken eine Reihe von Themen ab, von grundlegenden CSS-Prinzipien bis hin zu fortgeschrittenen Layout-Techniken mit Flexbox und anderen Layout-Modulen. Sie bieten detaillierte Erklärungen, Beispiele und Übungen, die Ihnen helfen, CSS und Flexbox-Layout zu lernen und zu üben.