Flex Shuffler: Випадкове розташування та перемішування тексту за допомогою Flexbox
Вхідний текст (Приклад)
Вихід HTML
Попередній перегляд
Що таке макет CSS Flexbox?
CSS Flexbox - це модуль гнучкої верстки, який дозволяє певним чином компонувати елементи всередині контейнера. Він дозволяє вирівнювати елементи по горизонталі або вертикалі, розподіляти простір між елементами і вказувати, як елементи повинні збільшуватися або зменшуватися в залежності від доступного простору. Він також дозволяє змінювати порядок елементів, незалежно від їхнього розташування в HTML-коді. Щоб використовувати Flexbox, вам потрібно встановити властивість відображення елемента контейнера в значення "flex", а потім використовувати різні властивості flexbox для керування макетом дочірніх елементів. Деякі з основних властивостей flexbox включають:
- flex-direction: задає напрямок, в якому розміщуються гнучкі елементи (наприклад, row, column, row-reverse, column-reverse)
- justify-content: визначає спосіб вирівнювання гнучких елементів вздовж головної осі (наприклад, flex-start, flex-end, center, space-between, space-around)
- align-items: визначає спосіб вирівнювання гнучких елементів вздовж поперечної осі (наприклад, stretch, flex-start, flex-end, center)
- flex-wrap: вказує, чи слід розгортати гнучкі елементи на декілька рядків, якщо не вистачає місця на одному рядку
- flex-grow: задає, наскільки гнучкий елемент повинен зростати відносно інших елементів у контейнері
- flex-shrink: задає, наскільки гнучкий елемент повинен стискатися відносно інших елементів у контейнері
- flex-basis: задає початковий розмір гнучкого елемента до того, як буде розподілено вільний простір
Flexbox - це потужний інструмент верстки, який допоможе вам створювати адаптивні, гнучкі макети для ваших веб-сторінок.
Властивість порядку CSS Flexbox
Властивість order в CSS Flexbox дозволяє вказати візуальний порядок елементів у флекс-контейнері, незалежно від їхньої позиції в HTML-коді. За замовчуванням порядок елементів визначається їх позицією в HTML-коді, при цьому елементи з'являються в тому порядку, в якому вони записані. Однак, використовуючи властивість order, ви можете змінити порядок елементів і переставити їх так, як вам потрібно.
Властивість порядку приймає числове значення, причому менші значення з'являються перед більшими. Наприклад, якщо ви встановите значення порядку елемента -1, він з'явиться перед елементами зі значенням порядку 0 або більше. Якщо ви встановите значення порядку елемента 2, він з'явиться після елементів зі значенням порядку 1 або 0.
Деякі варіанти використання властивості order включають в себе наступні:
- Зміна порядку елементів на менших екранах: Ви можете використовувати властивість order для перестановки елементів на менших екранах, наприклад, на мобільних пристроях, щоб створити зручніший для користувача макет. Наприклад, ви можете перемістити меню навігації в нижню частину екрана на мобільних пристроях, щоб полегшити доступ до нього користувачам.
- Створення адаптивного макета: Властивість order можна використовувати для створення адаптивного макета, який змінюється залежно від розміру екрана. Наприклад, ви можете захотіти відобразити основну область контенту перед бічною панеллю на великих екранах і навпаки - на маленьких.
- Створення візуально привабливих макетів: Властивість порядку можна використовувати для створення візуально привабливих макетів, переставляючи елементи в порядку, який подобається оку.
Важливо зазначити, що властивість порядку впливає лише на візуальний порядок елементів, а не на порядок, в якому вони обробляються або відображаються браузером. Елементи з меншим значенням порядку все одно будуть оброблятися і відображатися перед елементами з більшим значенням порядку.
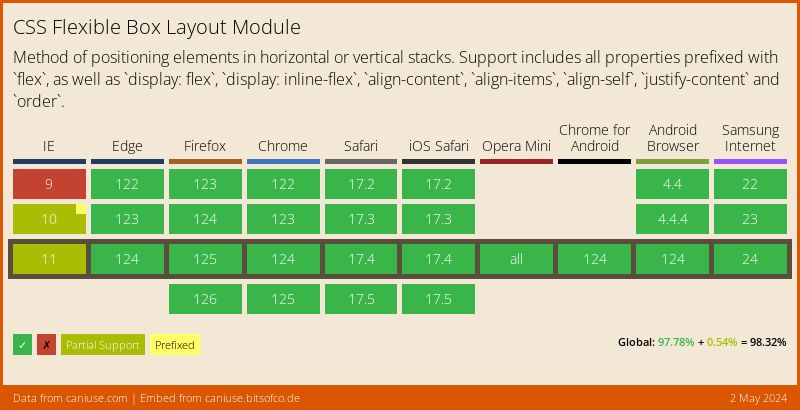
Які браузери підтримують модель верстки flexbox?
Модель верстки CSS Flexbox підтримується більшістю сучасних веб-браузерів, включаючи:
- Google Chrome
- Mozilla Firefox
- Apple Safari
- Microsoft Edge
- Internet Explorer (версія 10 і новіша)
Рівень підтримки Flexbox може відрізнятися залежно від браузера та його версії. Деякі старіші версії браузерів можуть мати часткову або обмежену підтримку Flexbox, або можуть вимагати префікси виробника для належної роботи. Завжди корисно протестувати макет Flexbox в декількох браузерах, щоб переконатися, що він працює належним чином.
Якщо вам потрібна підтримка старих браузерів, які не мають повної підтримки Flexbox, ви можете використовувати полізаповнювачі або запасні стилі, щоб забезпечити коректну роботу вашого макета. Заповнювачі - це бібліотеки JavaScript, які додають підтримку нових функцій у старі браузери, тоді як запасні стилі - це альтернативні стилі, які використовуються, якщо певна функція не підтримується браузером.
Де я можу знайти більше ресурсів про CSS Flexbox макет?
- "A Complete Guide to Flexbox" by Chris Coyier on CSS-Tricks:
https://css-tricks.com/snippets/css/a-guide-to-flexbox/ - "Flexbox Froggy" - an interactive game that teaches you Flexbox:
https://flexboxfroggy.com/ - "Flexbox: Make your HTML look like this with just one line of code" by Rachel Andrew on MDN Web Docs:
https://developer.mozilla.org/en-US/docs/Learn/CSS/CSS_layout/Flexbox - "Flexbox: A Responsive CSS Layout Module" by W3Schools:
https://www.w3schools.com/css/css3_flexbox.asp - "The Flexbox Layout Module" by Rachel Andrew on MDN Web Docs:
https://developer.mozilla.org/en-US/docs/Web/CSS/CSS_Flexible_Box_Layout/Basic_Concepts_of_Flexbox
Книги, які допоможуть вам вивчити CSS та адаптувати модель верстки Flexbox
Ось п'ять книг, які допоможуть вам вивчити CSS і режим верстки Flexbox:
- "CSS: The Definitive Guide" by Eric A. Meyer:
https://www.amazon.com/CSS-Definitive-Guide-Visual-Presentation/dp/1449393195/ - "CSS in Depth" by Keith J. Grant:
https://www.amazon.com/CSS-Depth-Keith-J-Grant/dp/1617293458/ - "CSS Secrets: Better Solutions to Everyday Web Design Problems" by Lea Verou:
https://www.amazon.com/CSS-Secrets-Solutions-Everyday-Problems/dp/1449372635/ - "Web Design with HTML, CSS, JavaScript and jQuery Set" by Jon Duckett:
https://www.amazon.com/Web-Design-HTML-JavaScript-jQuery/dp/1119038634/
Ці книги охоплюють широкий спектр тем, від базових принципів CSS до просунутих технік верстки з використанням Flexbox та інших модулів верстки. Вони містять детальні пояснення, приклади та вправи, які допоможуть вам вивчити та практикувати CSS та Flexbox.