Flex Shuffler: Произвольное перемешивание текста с помощью Flexbox
Ввод текста (Пример)
Вывод HTML
Предварительный просмотр
Что такое макет CSS Flexbox?
The CSS Flexbox layout is a flexible layout module that allows you to lay out elements within a container in a certain way. It allows you to align elements horizontally or vertically, distribute space between elements, and specify how elements should grow or shrink based on the available space. It also allows you to change the order of elements, regardless of their position in the HTML code. To use Flexbox, you need to set the display property of the container element to "flex" and then use the various flexbox properties to control the layout of the child elements. Some of the main flexbox properties include:
- flex-direction: задает направление, в котором располагаются гибкие элементы (например, row, column, row-reverse, column-reverse)
- justify-content: определяет, как выравниваются гибкие элементы по главной оси (например, flex-start, flex-end, center, space-between, space-around)
- align-items: определяет, как выравниваются гибкие элементы по поперечной оси (например, stretch, flex-start, flex-end, center)
- flex-wrap: указывает, следует ли разворачивать гибкие элементы на несколько строк, если на одной строке недостаточно места
- flex-grow: определяет, насколько должен вырасти гибкий элемент относительно других элементов в контейнере
- flex-shrink: определяет, насколько сильно должен сжиматься гибкий элемент относительно других элементов в контейнере
- flex-basis: указывает начальный размер гибкого элемента до распределения свободного пространства
Flexbox - это мощный инструмент верстки, который поможет вам создать отзывчивые, гибкие макеты для ваших веб-страниц.
Свойство CSS Flexbox order
Свойство order в CSS Flexbox позволяет задать визуальный порядок элементов внутри гибкого контейнера, независимо от их положения в HTML-коде. По умолчанию порядок элементов определяется их положением в HTML-коде, при этом элементы отображаются в том порядке, в котором они написаны. Однако, используя свойство order, вы можете изменить порядок элементов и переставить их по мере необходимости.
Свойство order принимает числовое значение, при этом меньшие значения отображаются перед большими. Например, если задать для элемента значение порядка -1, он будет отображаться перед элементами со значением порядка 0 или больше. Если для элемента задать значение порядка 2, то он будет отображаться после элементов со значением порядка 1 или 0.
Некоторые случаи использования свойства заказа включают:
- Упорядочивание элементов на небольших экранах: Свойство order можно использовать для перестановки элементов на небольших экранах, например, на мобильных устройствах, чтобы создать более удобный для пользователя макет. Например, вы можете переместить навигационное меню в нижнюю часть экрана на мобильных устройствах, чтобы облегчить пользователям доступ к нему.
- Создание отзывчивого макета: Свойство order можно использовать для создания отзывчивого макета, который изменяется в зависимости от размера экрана. Например, вы можете захотеть отобразить область основного содержимого перед боковой панелью на больших экранах и наоборот на маленьких.
- Создание визуально привлекательных макетов: Свойство order можно использовать для создания визуально привлекательных макетов, переставляя элементы в порядке, приятном для глаз.
Важно отметить, что свойство order влияет только на визуальный порядок элементов, но не на порядок их обработки или отображения браузером. Элементы с меньшим значением порядка все равно будут обработаны и отображены раньше элементов с большим значением порядка.
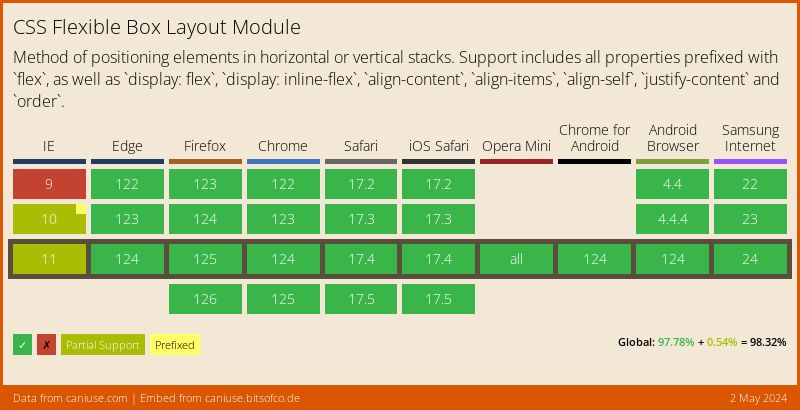
Какие браузеры поддерживают модель компоновки flexbox?
Модель компоновки CSS Flexbox поддерживается большинством современных веб-браузеров, включая:
- Google Chrome
- Mozilla Firefox
- Apple Safari
- Microsoft Edge
- Internet Explorer (версия 10 и более поздняя)
Уровень поддержки Flexbox может зависеть от браузера и его версии. Некоторые старые версии браузеров могут иметь частичную или ограниченную поддержку Flexbox или могут требовать префиксов производителя для корректной работы. Всегда полезно протестировать макет Flexbox в нескольких браузерах, чтобы убедиться, что он работает так, как ожидается.
Если вам необходимо поддерживать старые браузеры, которые не имеют полной поддержки Flexbox, вы можете использовать полифиллы или fallback-стили для обеспечения корректной работы макета. Полифиллы - это библиотеки JavaScript, которые добавляют поддержку новых функций в старые браузеры, а стили возврата - это альтернативные стили, которые используются, если определенная функция не поддерживается браузером.
Где я могу найти больше ресурсов о макете CSS Flexbox?
- "A Complete Guide to Flexbox" by Chris Coyier on CSS-Tricks:
https://css-tricks.com/snippets/css/a-guide-to-flexbox/ - "Flexbox Froggy" - an interactive game that teaches you Flexbox:
https://flexboxfroggy.com/ - "Flexbox: Make your HTML look like this with just one line of code" by Rachel Andrew on MDN Web Docs:
https://developer.mozilla.org/en-US/docs/Learn/CSS/CSS_layout/Flexbox - "Flexbox: A Responsive CSS Layout Module" by W3Schools:
https://www.w3schools.com/css/css3_flexbox.asp - "The Flexbox Layout Module" by Rachel Andrew on MDN Web Docs:
https://developer.mozilla.org/en-US/docs/Web/CSS/CSS_Flexible_Box_Layout/Basic_Concepts_of_Flexbox
Книги, которые помогут вам изучить CSS и адаптировать модель компоновки Flexbox
Вот пять книг, которые помогут вам изучить CSS и режим компоновки Flexbox:
- "CSS: The Definitive Guide" by Eric A. Meyer:
https://www.amazon.com/CSS-Definitive-Guide-Visual-Presentation/dp/1449393195/ - "CSS in Depth" by Keith J. Grant:
https://www.amazon.com/CSS-Depth-Keith-J-Grant/dp/1617293458/ - "CSS Secrets: Better Solutions to Everyday Web Design Problems" by Lea Verou:
https://www.amazon.com/CSS-Secrets-Solutions-Everyday-Problems/dp/1449372635/ - "Web Design with HTML, CSS, JavaScript and jQuery Set" by Jon Duckett:
https://www.amazon.com/Web-Design-HTML-JavaScript-jQuery/dp/1119038634/
Эти книги охватывают широкий спектр тем, начиная с базовых принципов CSS и заканчивая продвинутыми техниками верстки с использованием Flexbox и других модулей верстки. Они содержат подробные объяснения, примеры и упражнения, которые помогут вам изучить и применить на практике CSS и Flexbox.